发表自话题:HarmonyOS 2
实战需求
本期,我们来从零开始创建一个鸿蒙App
前期文章
原创 HarmonyOS 鸿蒙入门教程之01 基础环境和开发工具 (教程含源码)原创 HarmonyOS 鸿蒙开发之02开发工具安装原创 HarmonyOS 鸿蒙入门教程之03 运行开发工具完成基础配置DevEco Studio(教程含源码)原创 HarmonyOS鸿蒙开发之04 运行第一个hello world (教程含源码)编写您的第一个鸿蒙App页面
1、创建项目
如何创建项目,请参考这篇文章《 原创 HarmonyOS鸿蒙开发之04 运行第一个hello world (教程含源码)》
2、 通过XML技术编写页面
在Java UI框架中,提供了两种编写布局的方式:在XML中声明UI布局和在代码中创建布局。这两种方式创建出的布局没有本质差别,为了熟悉两种方式,我们将通过XML的方式编写第一个页面,通过代码的方式编写第二个页面。
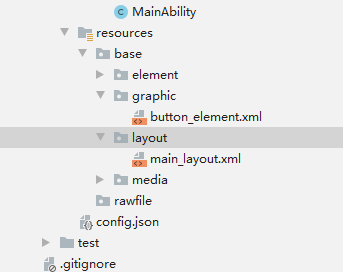
2.1 创新的目录,命名为layout
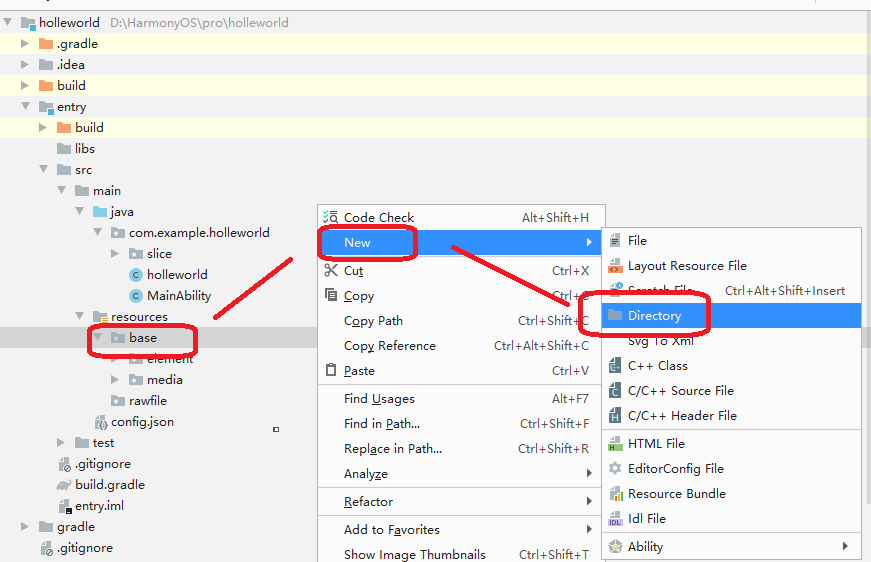
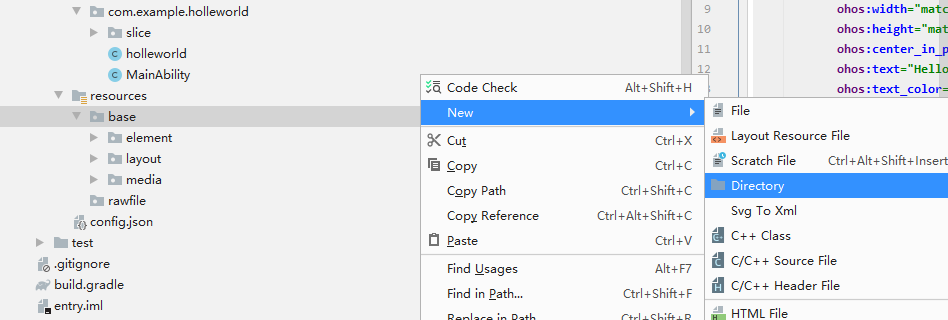
在“Project”窗口,打开“entry > src > main > resources > base”,右键点击“base”文件夹,选择“New > Directory”,命名为“layout”。

2.2 创建xml布局文件
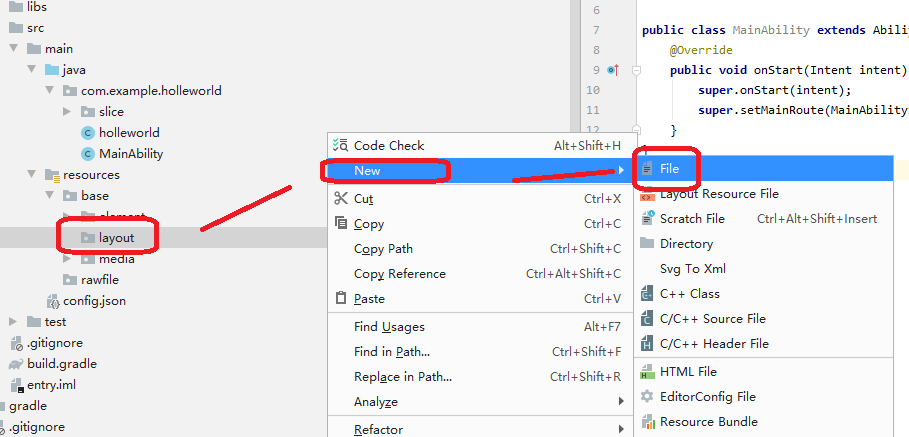
右键点击“layout”文件夹,选择“New > File”,命名为“main_layout.xml”


2.3 打开新建xml文件,并添加代码
打开“main_layout.xml”文件,添加一个文本和一个按钮,示例代码如下
2.4 创建按钮xml
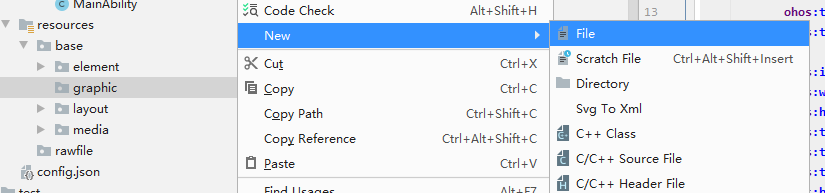
上述按钮的背景是通过“button_element”来显示的,需要在“base”目录下创建“graphic”文件夹,在“graphic”文件夹中新建一个“button_element.xml”文件。
(1)和2.3步骤一样,我们在graphic目录下创建个button的xml



(2)“button_element.xml”的示例代码如下:
3、 加载XML布局
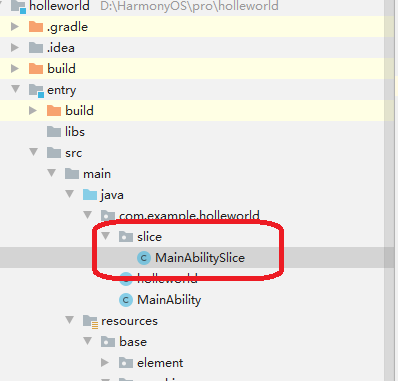
3.1 打开“MainAbilitySlice.java”文件
在“Project”窗口中,选择“entry > src > main > java > com.example.helloworld > slice” ,打开“MainAbilitySlice.java”文件。
3.2 重写onStart()方
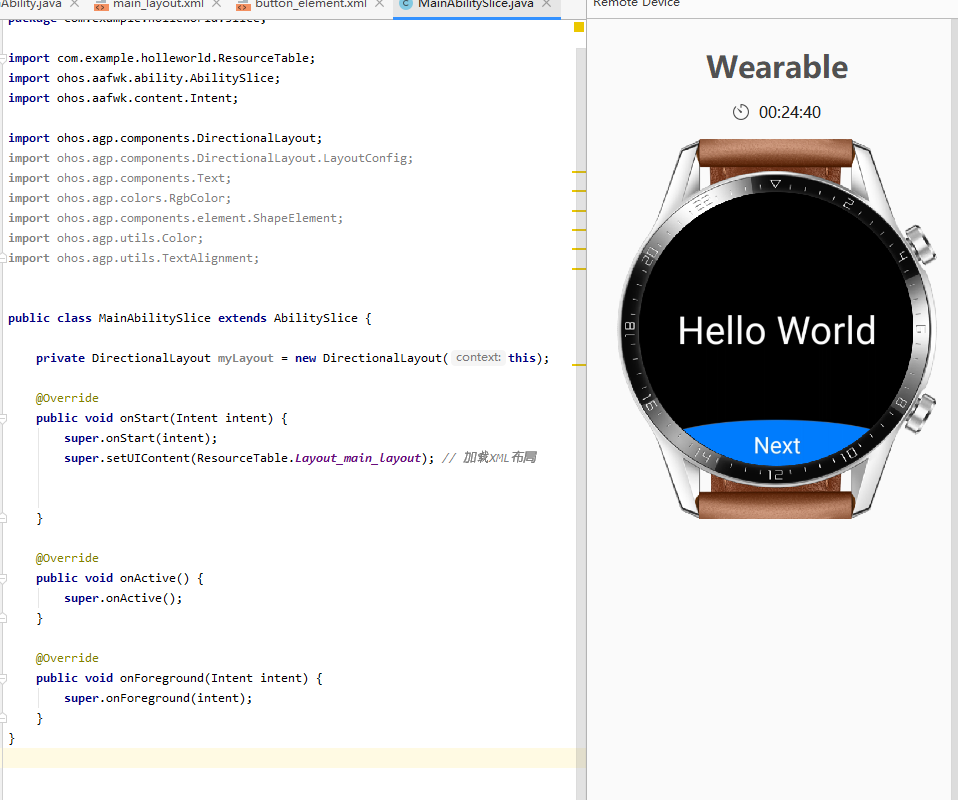
重写onStart()方法加载XML布局,示例代码如下:
请将之前的 MainAbilitySlice 代码都删除
public class MainAbilitySlice extends AbilitySlice { // }然后复制下面代码
public class MainAbilitySlice extends AbilitySlice { @Override public void onStart(Intent intent) { super.onStart(intent); super.setUIContent(ResourceTable.Layout_main_layout); // 加载XML布局 } @Override public void onActive() { super.onActive(); } @Override public void onForeground(Intent intent) { super.onForeground(intent); } }请注意:一定要引入 ResourceTable组件
import com.example.myapplication.ResourceTable;4 运行项目

更多技术交流请加入QQ群
群名称:harmonyos鸿蒙技术交流
群 号:856567895
标签组:[xml语言]