发表自话题:HarmonyOS 2
一、介绍
本篇将实现的内容
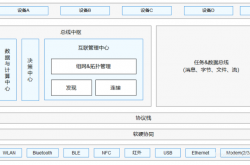
HarmonyOS是面向全场景多终端的分布式操作系统,使得应用程序的开发打破了智能终端互通的性能和数据壁垒,业务逻辑原子化开发,适配多端。
通过智能表待办应用开发,让开发者了解智能表鸿蒙应用开发的全流程,实现从工程创建到运行调试应用全过程。使用HUAWEI DevEco Studio开发鸿蒙待办应用,完成工程创建、代码编辑,编译构建、运行调试等开发过程。
您将建立什么
你将创建一个智能表的Demo Project(harmony-todo),以及完成一个待办应用的页面的搭建和预览。
您将会学到什么
如何搭建一个APP示例并添加页面布局
如何实时预览创建的页面布局信息
完成智能表应用的页面搭建和预览的整体流程
二、您需要什么
1. 硬件要求
操作系统:Windows10 64位
内存:8G及以上。
硬盘:100G及以上。
分辨率:1280*800及以上
2. 软件要求
需手动下载安装,详细步骤请参考《DevEco Studio使用指南》2.1.2
JDK:DevEco Studio自动安装。
Node.js:请手动下载安装,详细步骤请参考《DevEco Studio使用指南》2.1.3 下载和安装Node.js。
HarmonyOS SDK:待DevEco Studio安装完成后,利用DevEco Studio来加载HarmonyOS SDK。详细步骤请参考《DevEco Studio使用指南》2.1.6 加载HarmonyOS SDK。
Maven库依赖包:如需手动拷贝和配置,详细步骤请参考《DevEco Studio使用指南》2.3 离线方式配置Maven库。
3. 需要的知识点
Java基础开发能力。
三、能力接入准备
完成UI开发与预览能力,需要完成以下准备工作:
1)环境准备
2)环境搭建
具体操作,请按照《开发指南》中"应用开发"的详细说明来完成。
四、Demo开发步骤
1. 打开本地Demo Project(harmony-todo)。

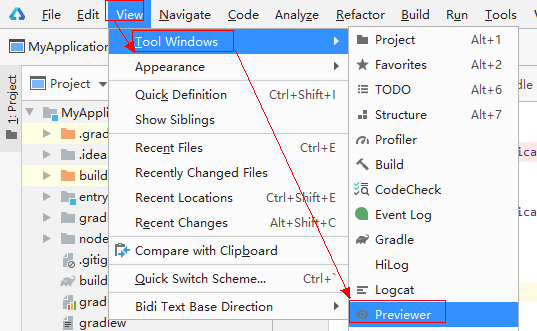
2.点击Previewer按钮,实时预览Demo Project(harmony-todo)
 提示:开发过程完成每一步点击保存之后即可在预览界面实时预览效果
提示:开发过程完成每一步点击保存之后即可在预览界面实时预览效果
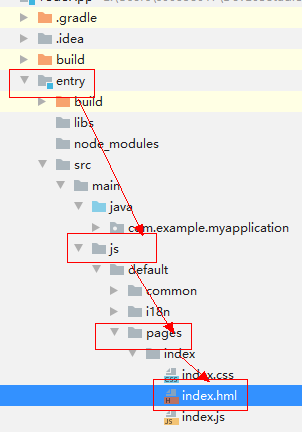
3.为index页面(index.hml)添加布局信息

3.1添加今日待办事项的列表
todos="{{todayList}}" index="{{$idx}}">
提示:以上代码只是demo演示,产品化的代码需要使用国际化
预览效果如下所示:

3.2添加明日待办事项的列表
todos="{{tomorrowList}}" index="{{$idx}}">
提示:以上代码只是demo演示,产品化的代码需要使用国际化

3.3添加即将来临待办事项的列表
todos="{{laterList}}" index="{{$idx}}">
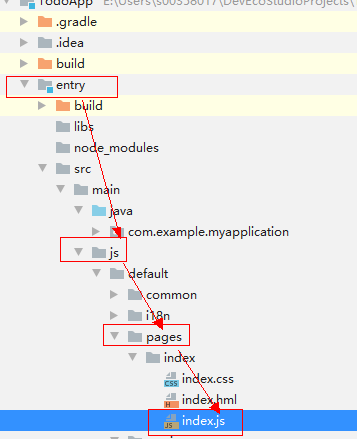
4.添加逻辑代码(index.js)

4.1添加待办事项完成的逻辑代码completeEvent(clicked) {
var lists = clicked.detail.lists;
var eid = clicked.detail.id;
datahelper.completeEvent(eid, lists);
},
4.2添加删除待办事项的逻辑代码deleteEvent(clicked){
var index = clicked.detail.index;
var lists = clicked.detail.lists;
lists.splice(index, 1);
},
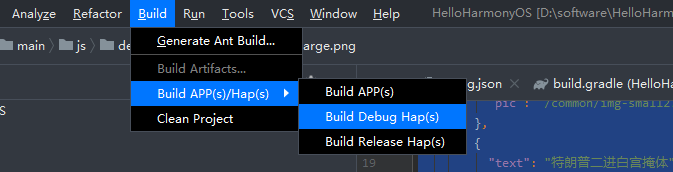
五. 编译构建

恭喜您
您已经成功完成了CodeLab,并学到了:如何开发一个智能表应用
如何实时预览开发的UI界面
完成UI设计开发与预览的整体流程。
感谢关注HarmonyOS,如果想学习更多鸿蒙2.0基础教学请点击下面链接
HarmonyOS应用开发 — HelloWorld应用开发E2E体验
https://harmonyos.51cto.com/posts/ids/?id=707