发表自话题:HarmonyOS 2
感谢关注HarmonyOS,为了便于大家学习特将鸿蒙2.0基础教学内容整理如下:
1、HarmonyOS应用开发—视频播放
https://developer.huawei.com/consumer/cn/codelab/HarmonyOS-hap1/index.html#0
2、HarmonyOS应用开发—基本控件
https://developer.huawei.com/consumer/cn/codelab/HarmonyOS-hap2/index.html#0
3、HarmonyOS应用开发—UI开发与预览
https://developer.huawei.com/consumer/cn/codelab/HarmonyOS-ui/index.html#0
4、HarmonyOS应用开发—设备虚拟化特性开发
https://developer.huawei.com/consumer/cn/codelab/HarmonyOS-screenhardware/index.html#0
5、HarmonyOS应用开发—HelloWorld应用开发E2E体验
https://developer.huawei.com/consumer/cn/codelab/HarmonyOS-HelloWorld/index.html#0
6、HarmonyOS应用开发—有界面元程序交互
https://developer.huawei.com/consumer/cn/codelab/HarmonyOS-hap6/index.html#0
7、HarmonyOS应用开发-分布式任务调度
https://developer.huawei.com/consumer/cn/codelab/HarmonyOS-hap5/index.html#0
8、HarmonyOS应用开发—剪切板
https://developer.huawei.com/consumer/cn/codelab/HarmonyOS-hap4/index.html#0
9、HarmonyOS应用开发—应用偏好数据读写
https://developer.huawei.com/consumer/cn/codelab/HarmonyOS-hap3/index.html#0
以下为HarmonyOS应用开发—HelloWorld应用开发E2E体验节选部分,如想进一步了解,请点击:HarmonyOS应用开发—HelloWorld应用开发E2E体验
一、介绍
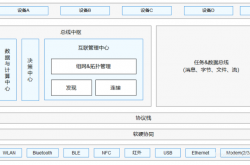
智慧屏是首个搭载HarmonyOS的终端产品,通过HarmonyOS智慧屏多页签应用开发模板,让开发者了解HarmonyOS应用开发的全流程,20分钟快速上手,实现从工程创建到应用运行全过程。
您将建立什么
在这个CodeLab中,您将使用HUAWEI DevEco Studio开发HarmonyOS智慧屏多页签应用,完成工程创建、编译构建,并实现HarmonyOS智慧屏部署和运行。
您将学到什么
如何创建一个HarmonyOS Project编译构建hap包将hap包部署到智慧屏远程模拟器上,并运行硬件要求
操作系统:Windows10 64位内存:8G及以上硬盘:100G及以上分辨率:1280*800及以上软件要求
安装DevEcoStudio和Node.js,详情请参考下载和安装软件设置DevEco Studio开发环境,DevEco Studio开发环境需要依赖于网络环境,需要连接上网络才能确保工具的正常使用,可以根据如下两种情况来配置开发环境1.如果可以直接访问Internet,只需进行下载HarmonyOS SDK操作
2.如果网络不能直接访问Internet,需要通过代理服务器才可以访问,请参考配置开发环境
技能要求
Java基础开发能力JavaScript/HML(HarmonyOS Markup Language) /CSS 基础开发能力二、代码开发
1. 工程创建
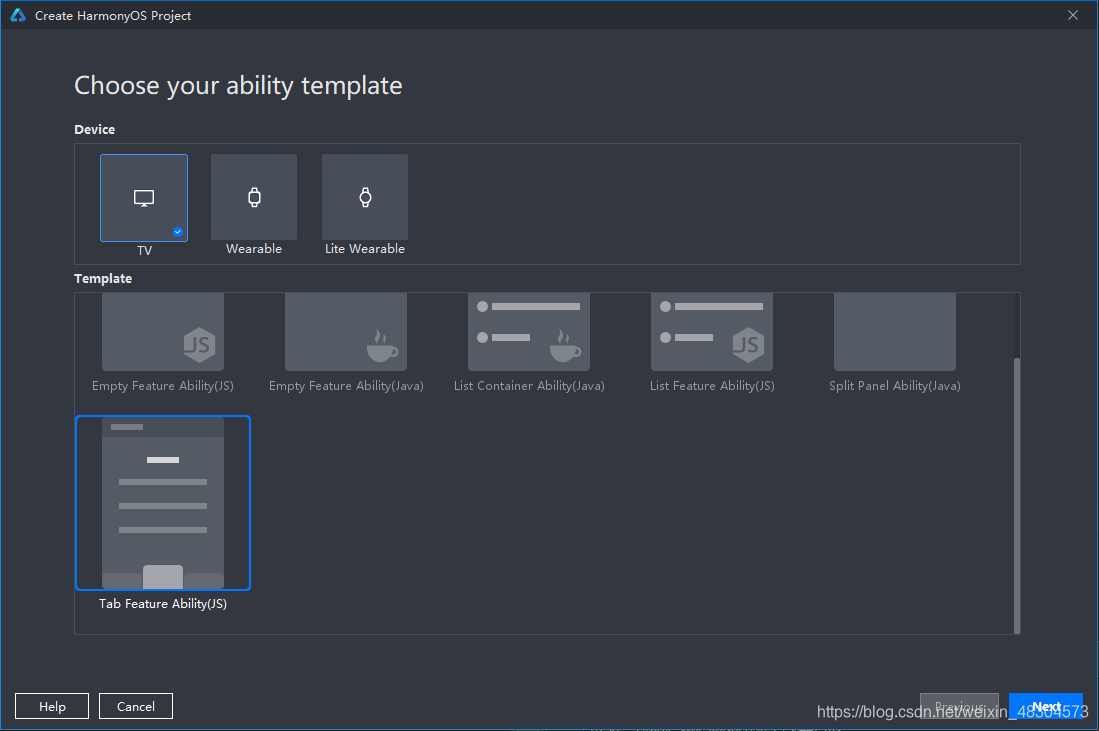
在File > New > New Project来创建一个新工程,选择Tab Feature Ability(JS)模板:
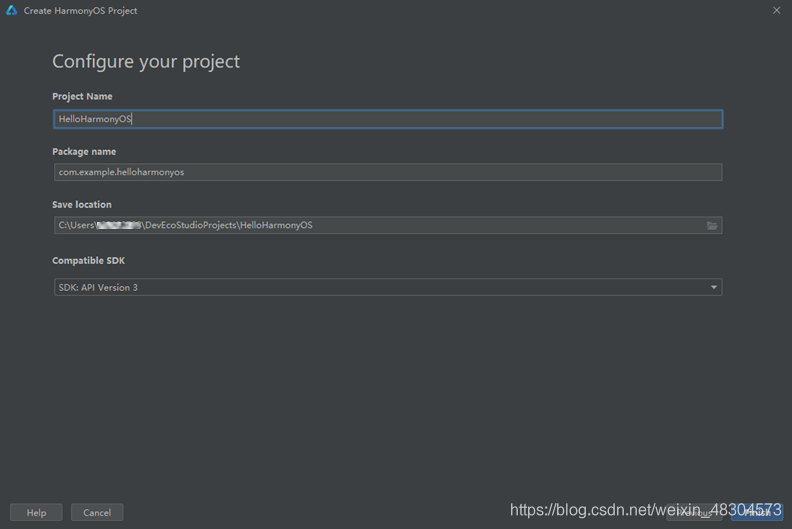
填写工程基本信息,如命名工程名和包名:
工程创建完成后,目录结构如下:
目录结构中文件分类及作用:
2.编码
本次CodeLab需要编写布局文件、添加图片资源以及修改模块配置。
2.1 开发多页签界面布局及全球化资源
1、编辑布局文件 entry/src/main/js/default/pages/index/index.hml
{{$t('Strings.title')}}