发表自话题:HarmonyOS 2

目录
1. 你不知道的鸿蒙(HarmonyOS)
2. 搭建HarmonyOS开发环境
3. 开发第一个基于Java的TV App
4. 如何运行HarmonyOS App
5. 开发第一个基于JS的智能手表App
6. 李宁老师未来关于鸿蒙的课程
1. 你不知道的鸿蒙(HarmonyOS)
2020年9月10日,华为开发者大会发布了鸿蒙(HarmonyOS)2.0。我在2020-9-11日也发布了全球首套鸿蒙2.0 App开发视频课程《鸿蒙(HarmonyOS)2.0入门与实战》【提前一个月做完了,由于保密协议的原因,只能在发布会后发布视频课程】。HarmonyOS是全场景操作系统。也就是说,从理论上,HarmonyOS可以在任何平台上运行(包括但不限于PC、手机、平板电脑、车载电脑、手表、iot设备等)。那么这是怎么做到的呢?
大家知道,不管是什么样的设备,通常由下面3个因素决定到底能运行什么的系统:
(1)CPU架构(x86、ARM、RISC-V等)
(2)CPU的处理能力
(3)内存
目前大多数硬件设备,CPU架构大多是x86和ARM的。这一点与OS内核有关。目前HarmonyOS支持ARM架构。RISC-V和x86架构在未来也会支持。这些东西其实就是一个纯技术问题,支持也只是时间问题,解决并不费劲。
CPU处理能力和内存才是决定一个OS是否可运行的关键。如果OS运行时需要太多的资源(CPU处理能力、内存等),而且当硬件无法提供这么多资源时,OS将无法在该硬件上运行。对于很多OS,都是宏内核的。也就是说,很难将内核进行分解,形成需要更少资源的内核。所以通常来说,像Linux这种宏内核OS,需要的硬件配置都相对较高。例如,就算不安装GUI,Linux要想跑起来,并且比较顺畅,也需要几十MB内存,而很多低端设备(如iot设备)根本没有这么大的内存,甚至连几MB内存都没有,顶多也就几百KB,这么少的内存,根本无法跑Linux。
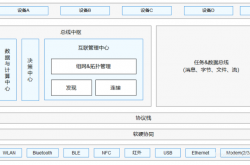
HarmonyOS采用了另外一种内核机制来设计,这就是微内核。微内核的每一部分都是可拆卸的。这样进可攻,退可守。如果硬件配置很高,就可以用完整的内核。如果硬件配置只有几百K,可以根据需要的功能,将消耗内存资源过多的模块从内核中去除(只需要进行配置即可),这样尽管牺牲掉一些功能,但仍然可以在低配的硬件中跑起来,而且拆分内核非常容易,所以HarmonyOS从理论上支出从KB级到GB级的设备。
2. 搭建HarmonyOS开发环境
要完HarmonyOS,首先要单击HarmonyOS的开发环境。现在通过下面的链接访问HarmonyOS的官方下载页面:
https://developer.harmonyos.com/cn/develop
会看到如下图所示的“立即下载”按钮

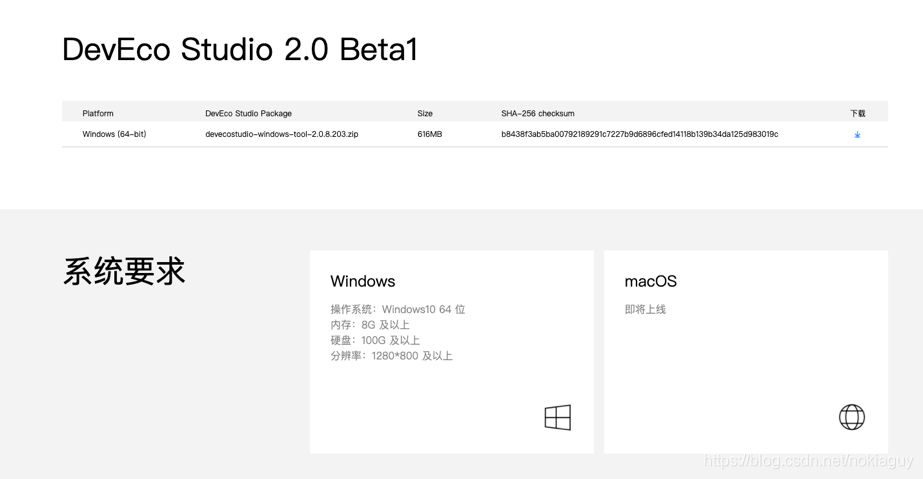
点进去,就是下载页面。在下载之前,看一下系统要求,要求Windows10 64位、8G内存。对于程序员来说,这个配置应该没问题。下面点击右侧“下载”按钮开始下载吧。但要注意,下载DevEco Studio,需要有华为开发者账号,没有的同学赶紧注册一个吧!

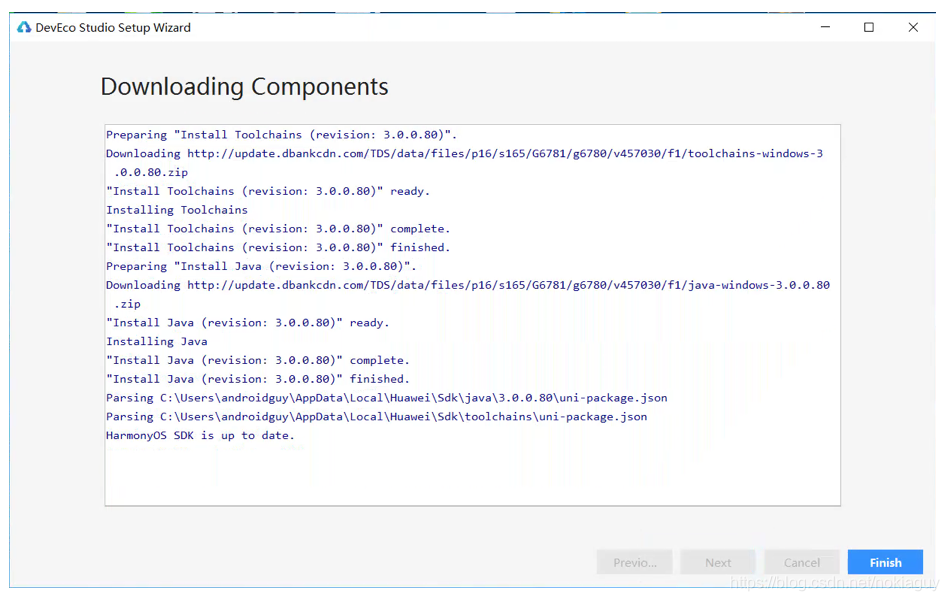
目前DevEco Studio 2.0仅支持Windows,所以如果用macOS或Linux的同学还需要等等了。下载完安装程序,里面就有一个exe文件,双击安装即可。这里省略了n步,在启动DevEco Studio的过程中,会下载一些组件,下载界面如下图所示。主要是java运行时和一些工具链,就乖乖等着下完吧!

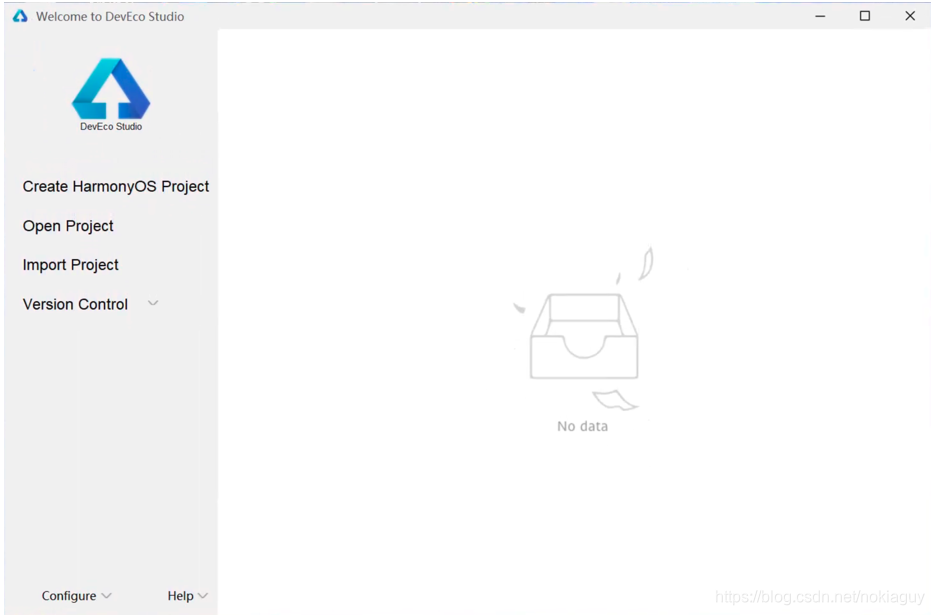
等安装完后,启动DevEco Studio就可以了。操作方式与Android Studio类似,其实就是模仿Android Studio做的。这里不再详述。创建工程的窗口如下图所示。

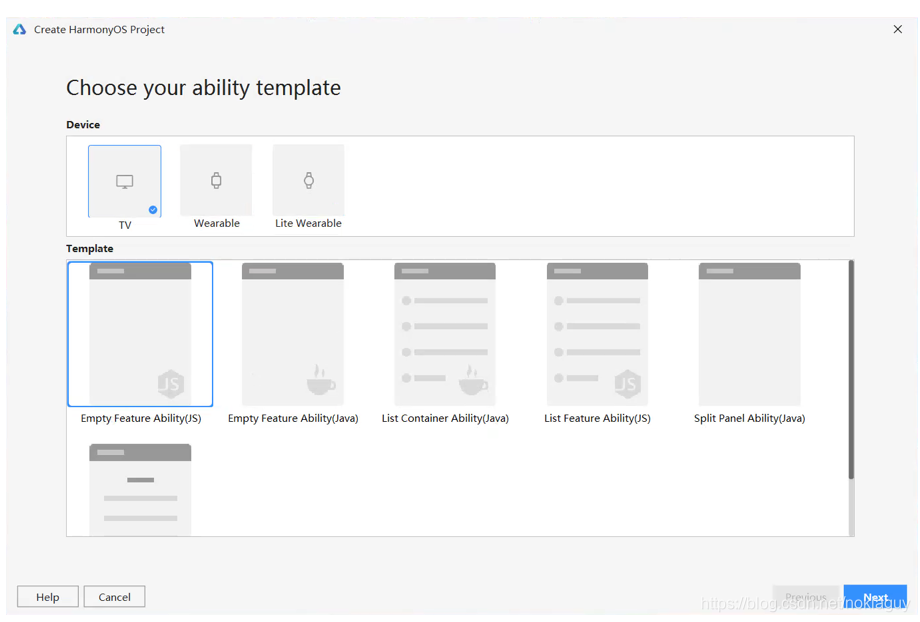
现在点击Create HarmonyOS Project,会弹出如下图的窗口。

在这个窗口中,目前有3个设备可以选择,这3个设备的描述如下:
(1)TV:智慧屏,也就是安装了HarmonyOS 2.0的华为智能电视;
(2)Wearable:智能手表;
(3)Lite Wearable:运动手表;
TV不需要解释,其实以后的HarmonyOS手机运行的系统与TV是类似的。就像Android运行在电视和手机上,效果其实是类似的。那么智能手表与运动手表有什么不同呢?其实智能手表中运行的HarmonyOS属于富鸿蒙(L3以上的鸿蒙)。支持用Java和JS开发,Java的开发方式与Android类似,JS的开发方式与微信小程序类似。而运动手表中运行的是轻鸿蒙【LiteOS】(L0到L2),只支持JS开发方式,与微信小程序的开发方法类似,只是支持的组件和API没有智能手表多。
TV和Wearable可以根据下面的模板创建支持JS开发和Java开发的工程。
3. 开发第一个基于Java的TV App
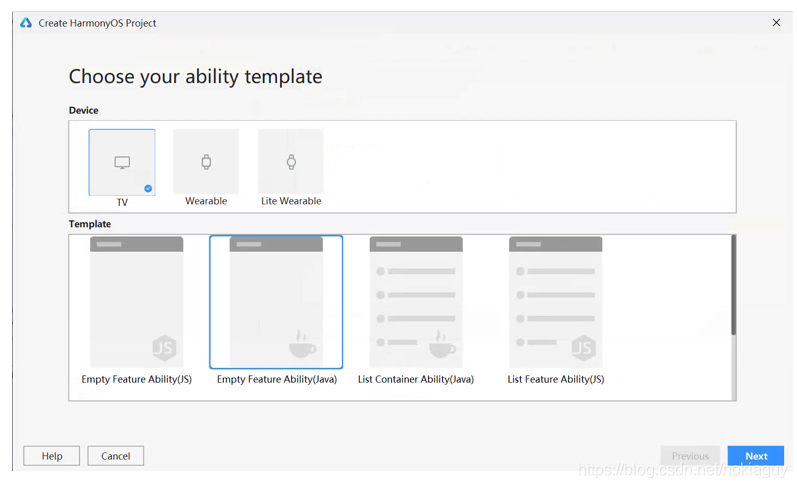
本文主要介绍如何用Java和JS开发TV和智能手表的App,本节首先介绍如何用Java开发TV App。首先在创建鸿蒙工程的窗口选择TV设备和Empty Feature Ability(Java)模板,如下图所示。

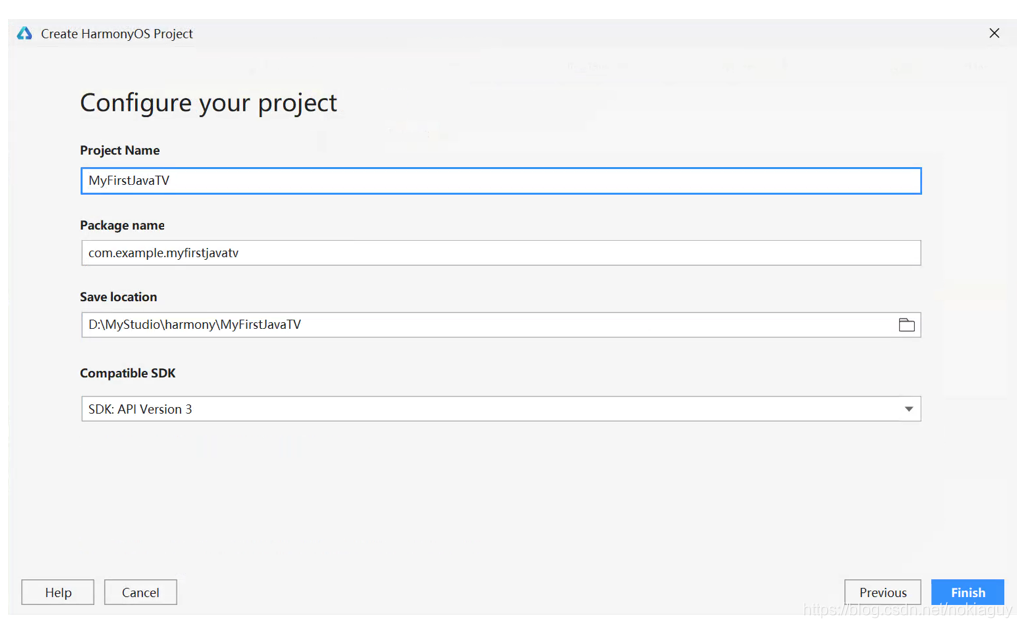
然后点击Next按钮,进入下一个页面。输入工程名(Project Name),然后工程位置(Save location)会自动变化,如下图所示。Package Name与Android的包类似,会作为鸿蒙App的唯一标识。Compatible SDK不需要懂,因为目前只有一个API版本。

最后点击Finish按钮创建工程。基于Java的HarmonyOS工程的目录结构如下图所示:

这个目录结构总体来上与Android Studio的Android工程类似,同样使用gradle来管理包。这里面有很多目录,但对我们最有用的是entry。该目录中包含了我们编写的Java代码。目录会生成一个Slice和一个Ability,还有一个入口文件MyFirstJavaTV。那么到底什么是Slice、什么是Ability,我后续会写文章详细描述。现在只要知道Ability相当于Android中的Activity,Slice相当于Android的Fragment即可。我们都知道,Activity需要布局才能显示具体的组件,而Ability显示组件则需要Slice。
4. 如何运行HarmonyOS App
由于目前还没有支持富鸿蒙2.0的硬件,所以只能用鸿蒙模拟器运行程序。不过目前鸿蒙模拟器只支持ARM处理器的设备。所以华为在服务端架设了一些ARM服务器,用来运行鸿蒙App。然后将运行后的UI传给客户端。其实目前IDE中的模拟器其实是一个鸿蒙预览器。下面就说一下如何利用鸿蒙预览器运行鸿蒙App。
首先要启动鸿蒙预览器。也可以称为鸿蒙虚拟设备(HVD)。点击Tools -> HVD Manager菜单项,会显示如下图所示的HVD Manager窗口。不过在打开HVD Manager窗口之前,还会弹出一个如下图的页面,要求登录华为开发者网站。通常第一次登录成功后,后续就不需要再登录了。如果有华为手机,也可以通过扫码登录。

登录成功后,会弹出下面的窗口,要求授权,点击“允许”按钮即可。

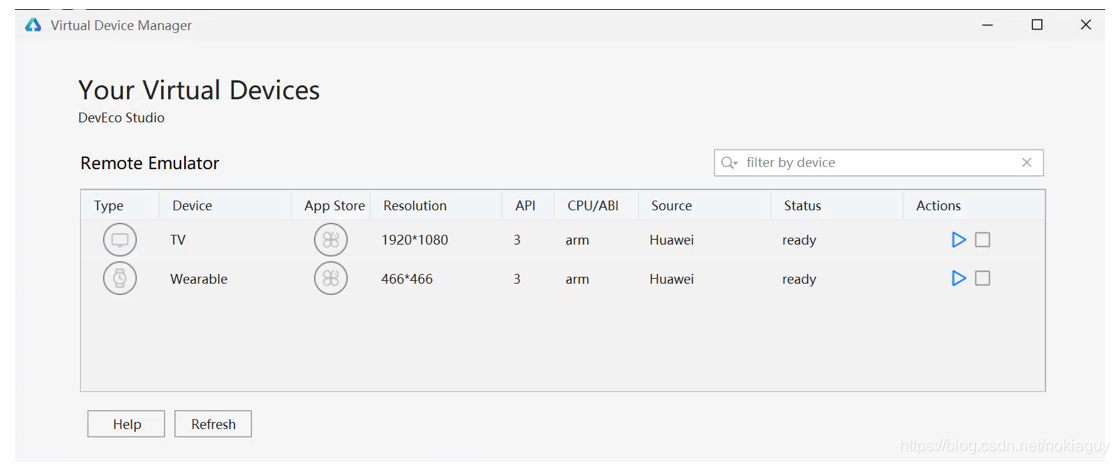
成功授权后,就会在HVD Manager窗口中显示虚拟设备,如下图所示。

目前有两个设备:TV和Wearable。其中TV是华为智慧屏、Wearable是智能手表。先启动TV(双击即可)。
启动虚拟设备后,在IDE右侧会显示如下图的虚拟设备界面,右侧的按钮用来控制虚拟设备。

现在就可以在虚拟设备上运行鸿蒙App了。
点击右上角entry右侧的箭头按钮,如下图所示。

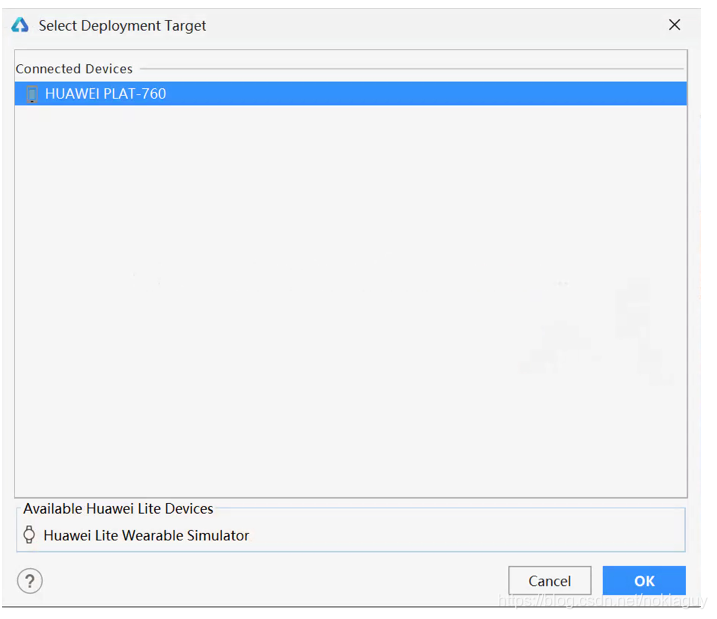
会弹出如下图的设备选择窗口,目前只有一个虚拟设备,选择该设备,点击OK按钮。

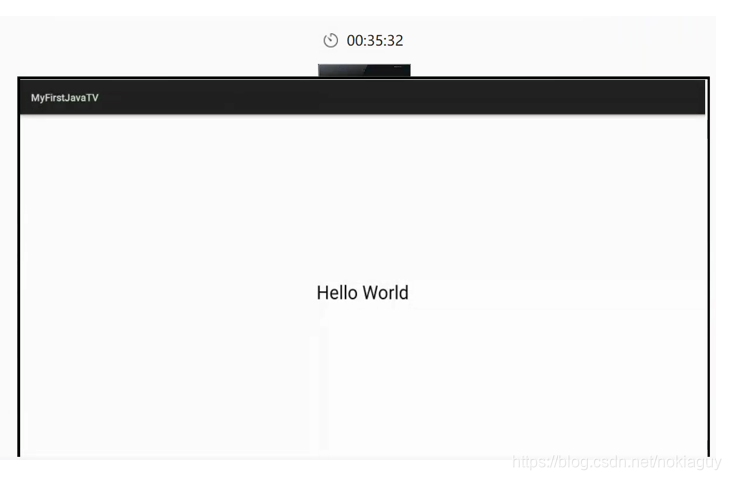
选择虚拟设备后,App就会在虚拟设备中运行,效果如下图所示:

要注意的是,虚拟设备只有1小时的使用时间,如果超过1小时,需要再次申请,然后就会重新计时,而且一个账号同时只能申请一个虚拟设备。
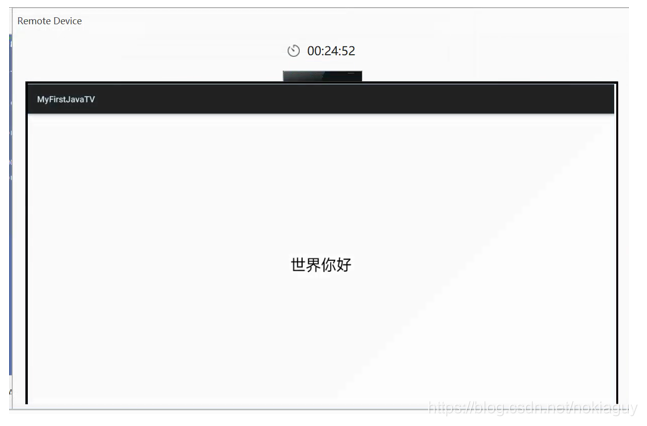
这是我们运行的第一个鸿蒙App:Hello World。如果要修改Hello World,需要打开MainAbilitySlice.java文件,然后将Hello World改成“世界你好”即可,该文件的完整代码如下:
package com.example.myfirstjavatv.slice; import ohos.aafwk.ability.AbilitySlice; import ohos.aafwk.content.Intent; import ohos.agp.components.DirectionalLayout; import ohos.agp.components.DirectionalLayout.LayoutConfig; import ohos.agp.components.Text; import ohos.agp.colors.RgbColor; import ohos.agp.components.element.ShapeElement; import ohos.agp.utils.Color; import ohos.agp.utils.TextAlignment; public class MainAbilitySlice extends AbilitySlice { private DirectionalLayout myLayout = new DirectionalLayout(this); @Override public void onStart(Intent intent) { super.onStart(intent); LayoutConfig config = new LayoutConfig(LayoutConfig.MATCH_PARENT, LayoutConfig.MATCH_PARENT); myLayout.setLayoutConfig(config); ShapeElement element = new ShapeElement(); element.setRgbColor(new RgbColor(255, 255, 255)); myLayout.setBackground(element); Text text = new Text(this); text.setLayoutConfig(config); text.setText("世界你好"); text.setTextColor(new Color(0xFF000000)); text.setTextSize(50); text.setTextAlignment(TextAlignment.CENTER); myLayout.addComponent(text); super.setUIContent(myLayout); } @Override public void onActive() { super.onActive(); } @Override public void onForeground(Intent intent) { super.onForeground(intent); } }运行效果如下图所示:

5. 开发第一个基于JS的智能手表App
在上一节介绍了如何用Java开发鸿蒙TV App,本节会介绍如何用JS开发智能手表App,首先按下图创建智能手表的工程(工程名是MyFirstWatch)。

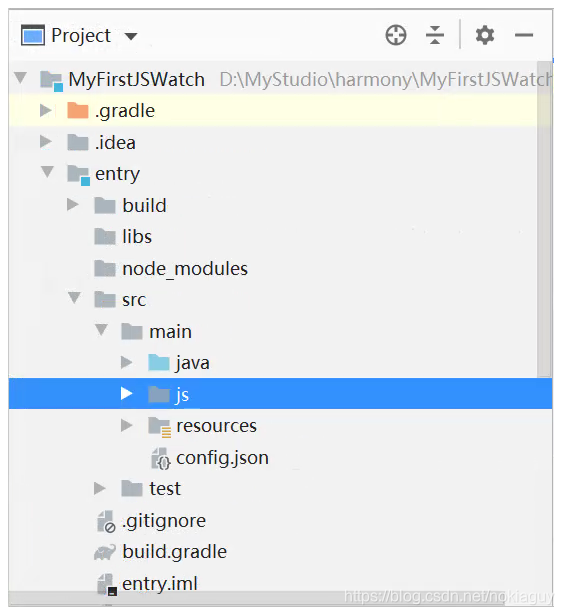
watch工程目录的结构与TV工程的结构类似,只是源代码除了java部分,还有js部分,而且多了个node_modules目录,用过Node的同学都应该很清楚,这个目录是保存Node中模块的。js目录包含了所有相关的JS、HTML和CSS代码。watch工程目录结构如下图所示。

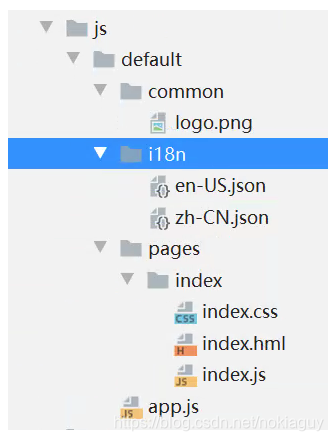
现在着重看一下js目录,结构如下:

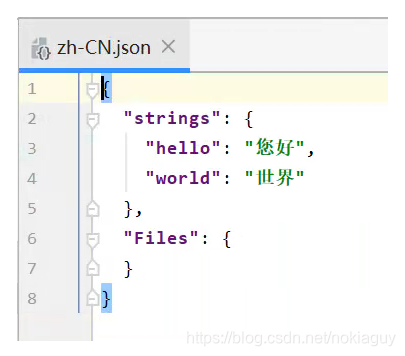
在js/default目录下,有3个子目录:common、i18n和pages。其中common是一些资源,如图像等。i18n用于国际化,默认有两个文件:en-US.json和zh-CN.json,分别表示英文和中文字符串。pages目录包含了一些代码文件。index是默认生成的首页目录。其中包含3个文件:index.css、index.hml和index.js。其中index.hml是定制的HTML文件(减少了部分标签,也增加了一些标签,但总体风格与HTML非常接近)。现在分别看一下这3个文件的代码:

从这3个文件的代码可以看出,与微信小程序的开发方式非常接近。而且大多数技术都是Web栈的,因此,只要会Web、微信小程序的程序员,很容易上手。
现在按前面的方式申请智能手表虚拟设备,效果如下图所示。

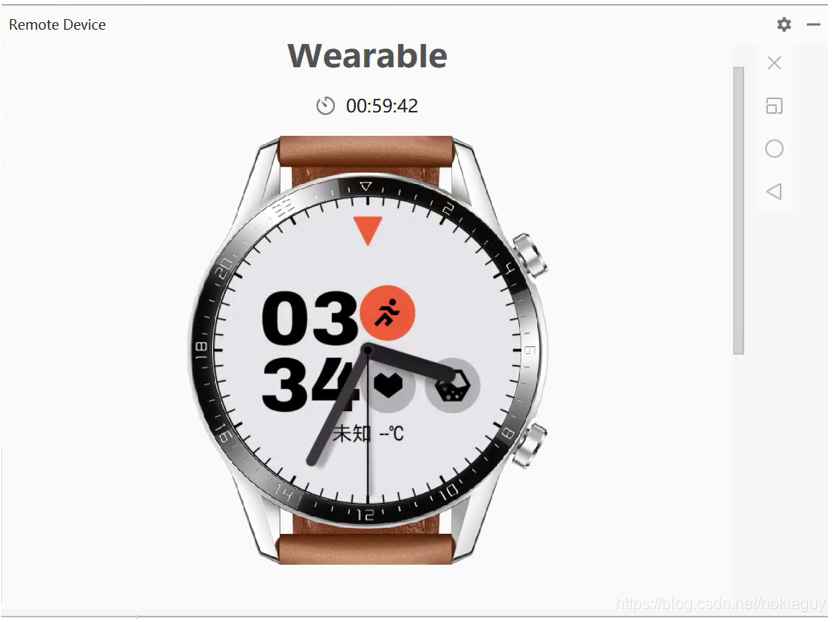
现在运行程序,会得到下面的结果:
如果要修改输出文本,可以直接修改国际化文件zh-CN.json,也可以直接修改index.js或index.hml文件。

6. 李宁老师未来关于鸿蒙的课程
大家都知道,我在2020-9-11号在B站发布了全球第一套鸿蒙开发课程:《鸿蒙(HarmonyOS)2.0入门与实战》
这套课程只是介绍了鸿蒙App开发的基本方式,以及基础组件的使用方法。鸿蒙的技术远不止这么多,在未来的一段时间,我将不定期推出关于鸿蒙各个方面的技术视频、书和文章。主要课程包括:
(1)全方位介绍鸿蒙App开发技术(Java和JS);
(2)鸿蒙相关智能硬件(可能是鸿蒙与arduino、树莓派在一起应用);
(3)各类项目实战(若干),包括独立的App项目,以及与智能硬件结合的项目;
获得更多关于鸿蒙的免费学习视频,请关注我的B站:https://space.bilibili.com/477001733
来源:oschina
链接:https://my.oschina.net/u/4386395/blog/4608610