发表自话题:星巴克APP崩了
Warning: 以下内容十分严肃,毫无娱乐性。
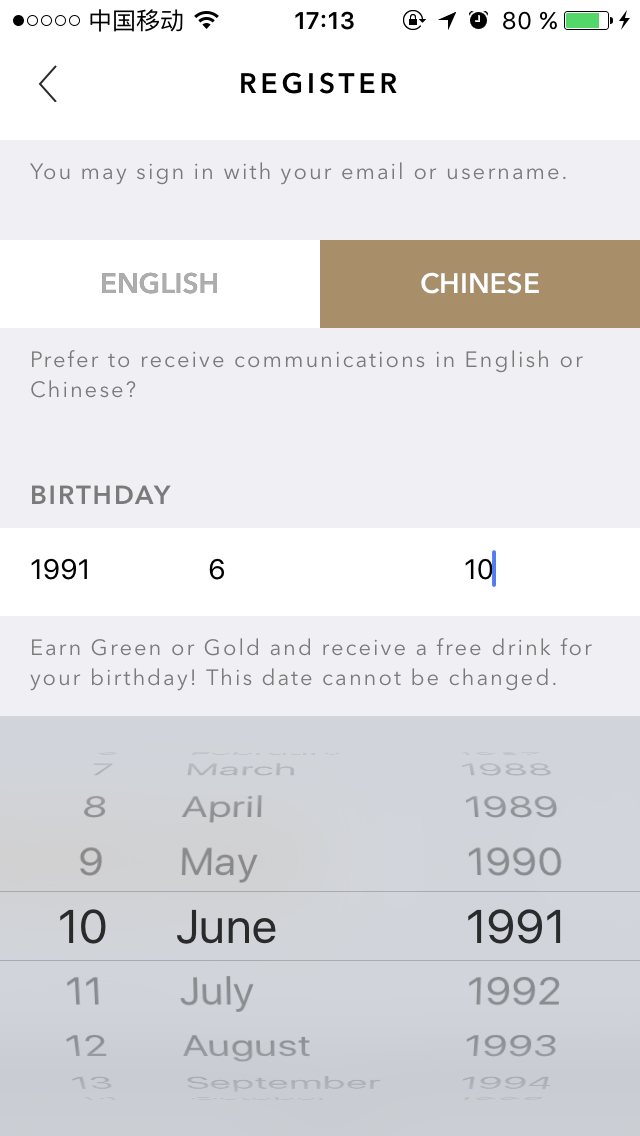
前段时间买了张电子星享卡,需要自己在手机app上先注册会员才能开通。当我看到这个画面的时候好想问,星巴克app的设计师和QA,你们每天几十块一杯的咖啡都白喝了吗?
很明显:表单上的日期格式和日期选择器里面的格式不一致。虽说这里造成的误操作可能性很小,但它违反了Don Norman在《设计心理学》里提出的Consistency一致性原则。这样会给用户带来什么影响呢?后一秒和前一秒看到的格式不一致,首先会减缓用户的认知过程,用户之前看到的“年月日”格式反了一下,潜意识里需要重新去适应选择器里看到的“日月年”格式。在你好不容易滑到自己的生日时,隐藏slider,表单里出现的格式又跟你刚才在选择器里操作的格式不一致,这样用户意识里就要再确认一遍。
最简单的做法就是把其中一个日期格式改成和另外一个一致的。当然,从中国用户的使用习惯来说,“年月日”是最合理的格式。
除了日期格式不一致外,这个页面还有问题。那就是这个选择器和表单之间出现了断层。中间的那行字阻断了用户需要操作的元素和操作影响的结果的连续性,违反的是格式塔原理里的Grouping aka. Proximity 接近律。
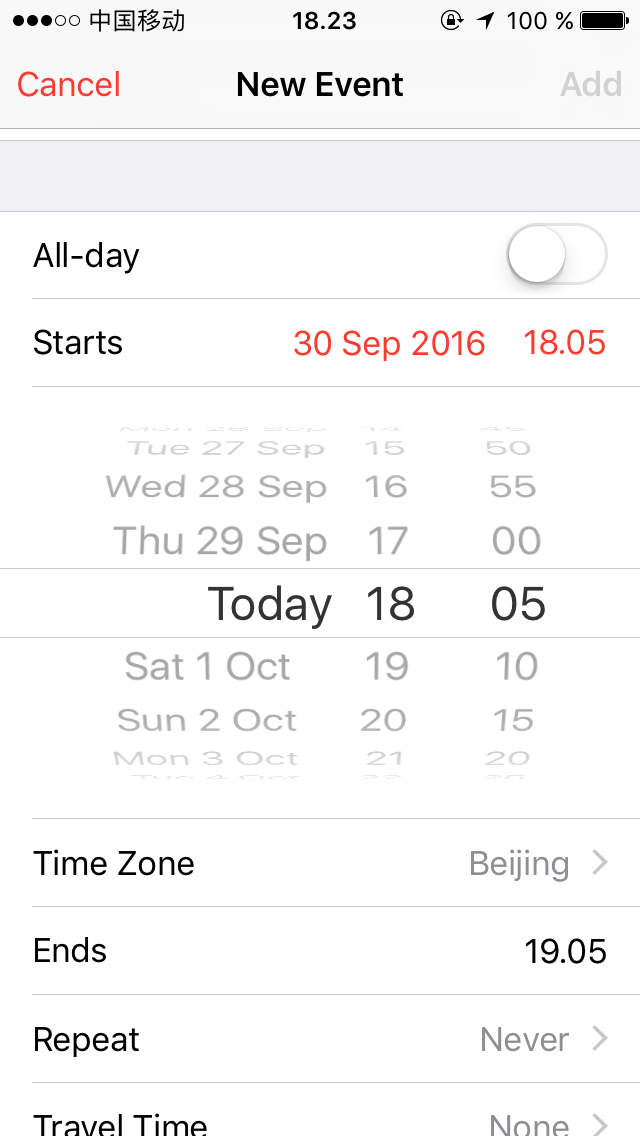
物体的相对距离会影响我们感知它们是否为一个整体、它们如何组织在一起。依据接近性原理,可以通过拉近某些对象之间的距离,拉开与其他对象的距离使它们在视觉上成为一组,而不需要分组框或者可见的边界。从而达到减少用户界面上视觉凌乱感和代码数量。这里还好是个简单的表单,一旦要填的信息多了起来,就会引发很大的问题。参照iOS的日历app,里面的时间选择器都是紧挨着当前的表单项的。并且当前表单项会被高亮显示。

所以这个问题的修改建议是:把选择器往上移,紧挨着表单日期。并且把表单日期高亮,从而暗示用户当前操作所影响的内容。
还没完。除了上面比较明显的问题,我还想探讨一下这里datePicker的用法。我看了一下周围常用的app,在填写生日时用的都是datePicker,这也是iOS上选择时间时的一个标准元素。但是它是否真的适合于选择生日日期呢?iOS Design Guidlines里有这么一段:
Use a table instead of a picker for large value lists. Long lists can be tedious to navigate in a picker. A table has adjustable height and can include an index, making scrolling much faster.
而生日年份考虑到不同用户往往会有一个很大的数值范围,比如最早可能要从1920年开始?(不排除有可能100岁的老人也喝星巴克的吧)一直到2010年?anyway,这跨度没有100年也应该有50年吧。如果要一个用户从1950年划到2000年也是够烦的。月份最多12还好。日期在30天里找一天也不是件特容易的活儿。但用iOS table view显然也是过于冗余不太合适的。我想问的是,为什么不能直接提供数字键盘输入数字呢?可以通过格式提示以及前端格式智能转换来确保用户输入的格式是正确的。
虽然以上所述都是很小的细节,但是从细节就能看出团队的认真程度。不较真的设计师不是合格的搬砖工。说实话,这个app还有很多其他可用性问题,每次在店里要去使用它的时候都很烦……以后有机会再慢慢挖。
下一篇:买东西时星巴克app怎么用